*JSX란
JSX는 자바스크립트의 확장 문법이며 XML과 매우 유사하게 생겼다. JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니며, 바벨에서는 여러 문법을 지원할 수 있도록 preset 및 plugin을 설정한다.
JSX는 브라우저에서 실행되기전 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다. 예시는 다음과 같다.
//JSX
function App() {
return (
<div>
Hello <b>react</b>
</div>
);
}
function App() {
return React.createElement("div", null, "Hello", React.createElement("b", null, "react"));
}
*JSX의 장점
- 보기 쉽고 익숙하다
일반 자바스크립트만 사용한 코드와 JSX로 작성한 코드를 비교해보면, 몇 초만 보아도 JSX를 사용하는 편이 더욱 가독성이 높고 작성하기 쉽다는 것을 느낄 수 있다. HTML코드를 작성하는 것과 비슷하기 때문이다. - 높은 활용도
JSX에서는 HTML태그를 사용할 수 있을 뿐만 아니라, 앞으로 만들 컴포넌트도 JSX안에서 작성할 수 있다.
*JSX 문법
JSX를 올바르게 사용하기 위해선 몇 가지 규칙을 알아야한다.
- 감싸인 요소
- 자바스크립트 표현
- if문 대신 조건부 연산자
- AND 연산자(&&)를 사용한 조건부 렌더링
- undefined를 렌더링하지 않기
- 인라인 스타일링
- class 대신 className
- 꼭 닫아야 하는 태그
- 주석
- 감싸인 요소
리액트는 컴포넌트에 여러가 요소가 있다면 반드시 부모 요소 하나로 감싸야 한다.
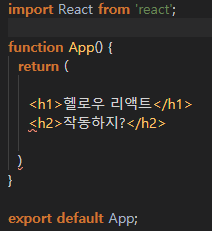
- 부모 요소로 감싸지 않은 코드

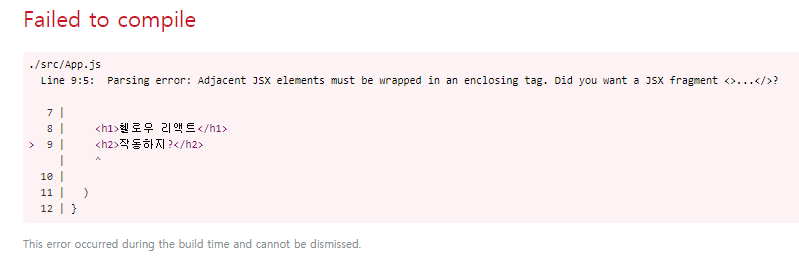
- 결과

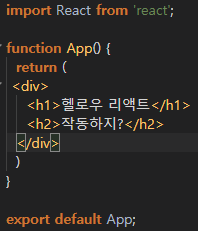
- 부모 요소로 감싼 코드

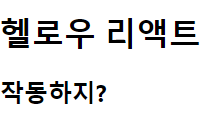
- 결과

위 자료들을 근거로 컴포넌트는 부모 요소로 자식 요소들을 감싸지 않으면 오류가 발생한다는 것을 알 수 있다.
왜그럴까?
그것은 Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문이다.
추가적으로 부모 요소를 감쌀때 <div>가 아닌 <Fragment>로 감쌀 수도 있는데 <Fragment>로 감싸는 방법은 2가지가 존재한다. 방법은 다음과 같다.
- 첫번째 방법 -

- 두번째 방법 -

- 자바스크립트 표현
JSX 문법에는 자바스크립트 표현식을 사용할 수 있다. 자바스크립트 표현식을 작성하려면 JSX내부에서 코드를 { }로 감싸주면 된다.
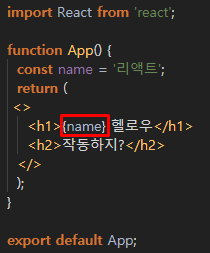
- 자바스크립트 사용 코드

- 결과

- if문 대신 조건부 연산자
JSX 내부의 자바스크립트 표현식에는 if문을 사용할 수 없다. 하지만 조건에 따라 다른 내용을 렌더링해야 할 때는 JSX 밖에서 if문을 사용하여 사전에 값을 설정하거나, { }안에 조건부 연산자(삼항 연산자)를 사용하면 된다.
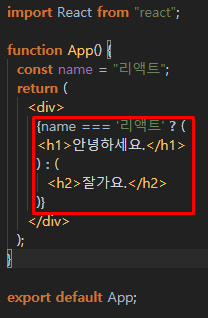
- { }안에 조건부 연산자 사용 코드

-결과

- AND 연산자(&&)를 사용한 조건부 렌더링
개발하다 보면 특정 조건을 만족할 때 내용을 보여주고, 만족하지 않을 때 아예 아무것도 렌더링하지 않아야 하는 상황이 올 수 있으며 이런 상황에서도 조건부 연산자를 통해 구현하면된다.
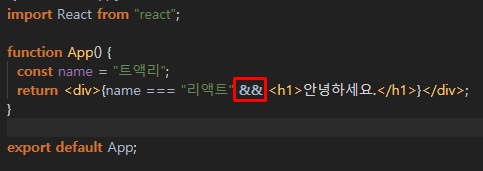
- &&연산자 사용한 조건부 렌더링 코드

- 결과
화면에 아무것도 나오지 않는다.
- undefined를 렌더링하지 않기
리액트 컴포넌트는 함수에서 undefined만 반환하여 렌더링하는 상황을 만들면 안된다.
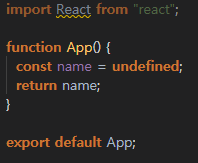
- 예시

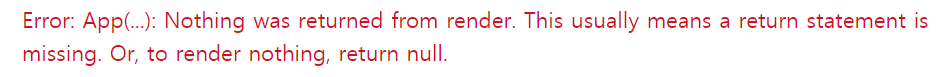
- 결과

어떤 값이 indefined일 수도 있다면, or( || )연산자를 사용해 해당 값이 undefined일 때 사용할 값을 지정할 수 있으므로 간단하게 오류를 방지할 수 있다. 예시는 다음과 같다.
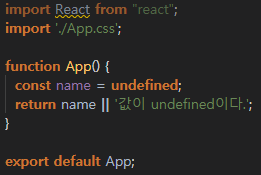
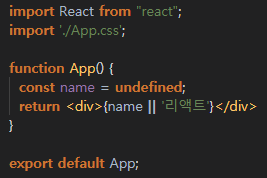
- or 연산자 사용하여 undefined 오류 방지 코드

- 결과

반면 JSX 내부에서 undefined를 렌더링하는 것은 상관없다.
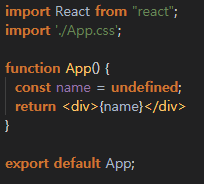
- JSX 내부 undefined 렌더링 코드

- 결과
화면에 아무것도 나오지않는다.
name값이 undefineed일 때 보여주고 싶은 문구가 있다면 다음과 코드를 작성하면 된다.

- 결과

- 인라인 스타일링
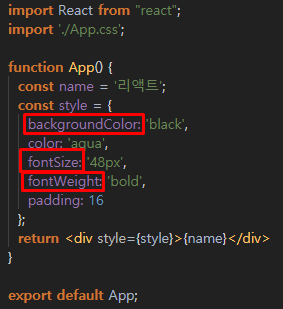
리액트에서 DOM 요소에 스타일을 적용할 때는 문자열 형태로 넣는 것이 나이라 객체 형태로 넣어 주어야 한다. 스타일 이름 중에서 font-weight처럼 '-'문자가 포함되는 이름이 있는데, 이러한 이름은 '-'문자를 없애고 카멜 표기법으로 작성해야 한다. 예를 들면 font-weight는 fontWeight로 작성해야한다.
- 인라인 스타일링 코드

- class 대신 className
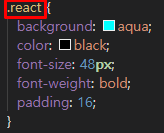
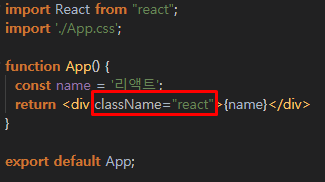
일반 HTML에서 CSS 클래스를 사용할 때 <div class="myclass"></div>와 같이 class라는 속성을 설정한다. 하지만 JSX에서는 class가 아닌 className으로 설정해 주어야 한다.
- .css 코드

- .js 코드

- 결과

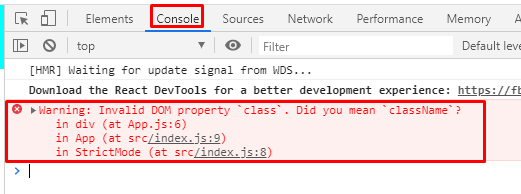
JSX를 작성할 때 CSS클래스를 설정하는 과정에서 className이 아닌 class값을 설정해도 스타일이 적용되기는 한다. 하지만 그렇게 사용하면 브라우저 개발자 도구의 console탭에 다음과 같은 경고가 뜬다.

리액트 v15까지는 class로 CSS클래스를 설정할 때 오류가 발생하고 CSS클래스가 적용되지 않았는데,
리액트 v16부이상부터는 class를 className으로 변환시켜주고 경고창을 띄운다.
- 꼭 닫아야 하는 태그
HTML 코드를 작성할 때 가끔 태그를 닫지 않은 상태로 코드를 작성하기도 한다. 예를 들면 input HTML요소에서 <input>태그는 닫아주지 않아도 오류가 없는데 JSX에서는 <input>태그를 닫아주지 않으면 오류가 발생한다.
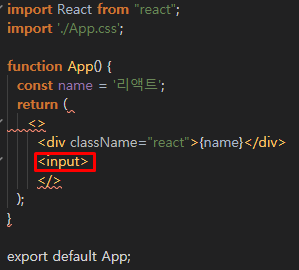
- <input>태그를 닫아주지 않은 코드

- 결과

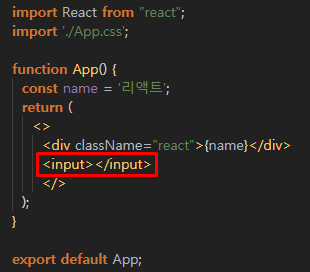
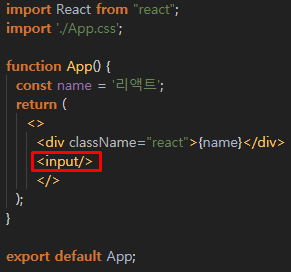
- <input> 태그를 닫아준 코드

- 결과

태그사이에 별도의 내용이 들어가지 않는 경우에는 아래와 같이 작성할 수 있으며, 이러한 태그를 self-closing태그라고 한다. 선언과 동시에 닫는것이다.
- self-closing한 코드

- 결과

- 주석
JSX 안에서 주석을 작성하는 방법은 일반 자바스크립트에서 주석을 작성할 때와 조금 다르다.
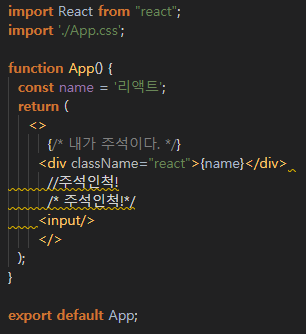
- 주석 테스트 코드

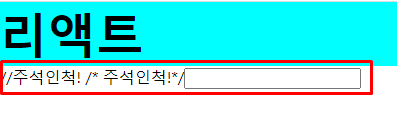
- 결과

주석은 JSX 내부에서 {/*...*/}와 같은 형식으로 작성 가능하며 JSX외부에서 // 또는 /*...*/는 먹히지않는다.
'JavaScript > React.js' 카테고리의 다른 글
| React / 클래스형 컴포넌트와 함수형 컴포넌트 (0) | 2020.06.22 |
|---|---|
| React / Recoil - 또 다른 React 상태 관리 라이브러리 (0) | 2020.06.16 |
| React / 번들러 (0) | 2020.06.13 |
| React / Ubuntu 20.04 LTS에서 Node.js 및 npm설치하기 (0) | 2020.06.13 |
| React / 초기 렌더링과 리렌더링 (1) | 2020.06.13 |

