반응형
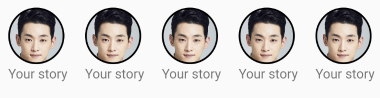
인스타그램 애플리케이션의 헤더부분을 보면 아래와 같이 스토리 부분의 이미지가 원형으로 표시된다.
방법은 아래와 같다.
-원형 이미지 예제-

1. 원형 이미지는 라이브러리가 존재하므로 그래들에 라이브러리 코드 추가하고 sync now 클릭

implementation 'de.hdodenhof:circleimageview:3.1.0'
2. 소스코드 작성 및 'de.hdodenhof.circleimageview.CircleImageView' 요소로 이미지 구현하면 끝
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="100dp">
<include layout="@layout/layout_profile"/>
<include layout="@layout/layout_profile"/>
<include layout="@layout/layout_profile"/>
<include layout="@layout/layout_profile"/>
<include layout="@layout/layout_profile"/>
</LinearLayout>
</LinearLayout>
layout_profile.xml
<?xml version="1.0" encoding="utf-8"?>
<merge
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<RelativeLayout
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/img_pro1"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/propic1"
app:civ_border_width="2dp"
app:civ_border_color="#FF000000"/>
<TextView
android:layout_below="@+id/img_pro1"
android:text="Your story"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</RelativeLayout>
</merge>반응형
'Android' 카테고리의 다른 글
| Android / ScrollView (0) | 2020.07.21 |
|---|---|
| Android / 액션바 삭제하기 (0) | 2020.07.21 |
| Android / AndroidX gradle 모음 (0) | 2020.07.15 |
| Android / 레이아웃의 종류 (0) | 2020.07.14 |
| Android / 뷰(View) (0) | 2020.07.14 |



