반응형
*리액트(React.js)

리액트는 페이스북에서 2013년 3월에 발표된 자바스크립트 라이브러리이며 페이스북의 소프트웨어 엔지니어 Jordan Walke가 개발하였다. 리액트는 사용자 인터페이스를 만들기 위해 사용되고 있으며 컴포넌트 기반으로 되어있어 컴포넌트에 데이터를 내려주면 개발자가 설계한대로 UI가 만들어져 사용자에게 보여진다. 또한 최대한 성능을 아끼고 편안한 사용자 경험을 제공하도록 구현되어 있으며 구조가 MVC, MVW 등인 프레임워크와 달리, 오직 View만을 신경 쓴다.
*리액트의 특징
- 컴포넌트
리액트는 컴포넌트 기반의 라이브러리이다. UI를 하나의 큰 덩어리로 생각하면 컴포넌트는 그 덩어리를 이루는 작은 요소들이다. 그런 요소들을 설계해서 쌓아 올리면 하나의 UI가 만들어지며 컴포넌트들은 쪼개져있기 때문에 전체 코드를 파악하기가 상대적으로 쉽다. 또한 컴포넌트들은 다른 화면에서도 사용될 수 있는 재사용성을 가지고 있기 때문에 같은 코드를 반복적으로 입력할 필요가 없어 효율적이다. 컴포넌트의 종류는 클래스형과 함수형으로 나뉜다.

- One Way Data Flow
리액트는 데이터의 흐름은 위에서 아래로 한방향으로만 흐르며 부모의 데이터를 바꿔주기 위해서는 state를 이용해야한다.

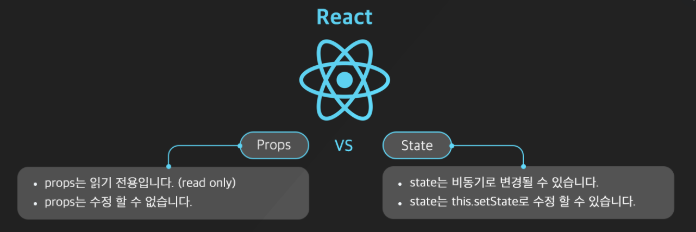
- Props and State
-Props
props란 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터를 말한다. props는 읽기전용 데이터라고 말할 수 있으며, 자식컴포넌트에서는 전달 받은 props를 변경이 불가능하고 props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있다.
-State
state는 동적인 데이터를 다룰 때 사용하며 사용자와의 상호작용을 통해 데이터를 동적으로 변경을 해야할 때 사용한다. state는 클래스형 컴포넌트에서만 사용할 수 있는데 각각의 state는 독립적이라 다른 컴포넌트의 직접적인 접근은 불가능하다. 그러나 자신보다 상위의 state는 변경이 가능하며, state를 변경해주는 함수를 props로 받는다면 state의 변경이 가능하다.

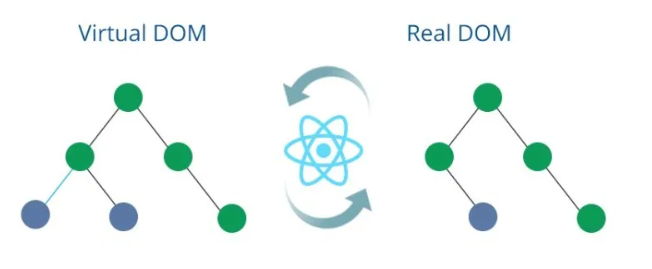
- Virtual DOM
Virtual DOM은 가상의 Document Object Model을 말한다. 일반적으로 html코드를 짜고 웹 브라우저에서 html파일을 열게되면 html코드들이 DOM을 만들게 된다. 그리고 만약 html코드의 특정 한 부분이 변경된다면 전체 DOM을 새롭게 만들게되어 비효율적인 구조이다. 이러한 문제점을 리액트는 가상의 DOM을 만들어 진짜 DOM과 비교하여 변경 사항이 있을 경우 전체를 새롭게 만드는게 아니라 변경된 부분만 진짜 DOM에 반영하는 방식으로 작업을 수행한다.

반응형
'JavaScript > React.js' 카테고리의 다른 글
| React / Recoil - 또 다른 React 상태 관리 라이브러리 (0) | 2020.06.16 |
|---|---|
| React / JSX정의 및 장점 그리고 문법 (0) | 2020.06.14 |
| React / 번들러 (0) | 2020.06.13 |
| React / Ubuntu 20.04 LTS에서 Node.js 및 npm설치하기 (0) | 2020.06.13 |
| React / 초기 렌더링과 리렌더링 (1) | 2020.06.13 |


